What Is Website Structure? Types, Importance & How To Design It
Website structure refers to the way a website’s content is organized. It creates a framework that determines how information is presented and navigated. It plays a pivotal role in user experience, SEO performance, and overall site functionality. Here’s a comprehensive guide to understanding website structure. It includes its types, significance, and tips on designing an effective one.
There are four primary types of website structures, each with its unique advantages.
- Hierarchical Structure: The hierarchical structure is akin to a digital organizational chart, categorizing content in a tiered fashion. This type is common in corporate websites, providing a clear and logical hierarchy that aids both users and search engines in navigating the site effortlessly.
- Sequential Structure: If your website aims to tell a story or guide users through a linear sequence of information, the sequential structure is the go-to choose. It’s ideal for tutorial-oriented content, ensuring a smooth and logical progression for the audience.
- Matrix Structure: Matrix structure adopts a grid layout, offering multiple paths for navigation. This type is versatile, making it suitable for websites with diverse content categories that hold equal importance.
- Database Structure: Websites with extensive databases, like e-commerce platforms, often opt for a database structure. It dynamically generates content based on user queries, ensuring that the information presented is tailored to the specific needs of the visitor.
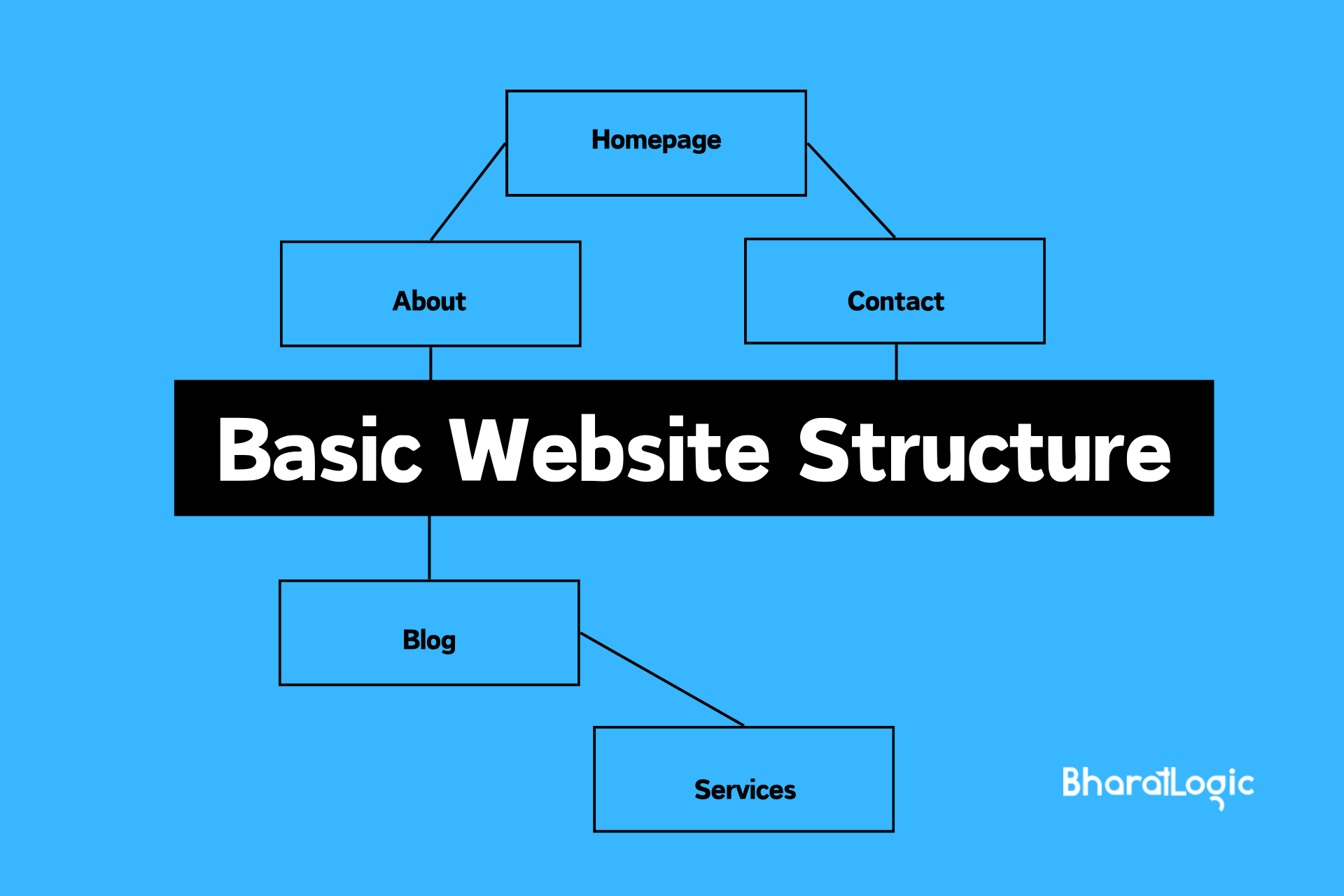
The Hierarchical sitemap

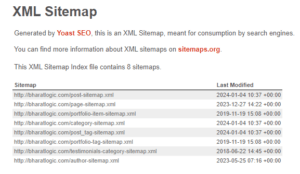
Bharatlogic XML Sitemap
A hierarchical sitemap is a visual representation of a website’s structure. It outlines the organization and relationships between different pages in a hierarchical manner. This type of sitemap provides a clear and systematic view of how the content is structured, typically presented in a tree-like diagram.
In a hierarchical sitemap, the top-level represents the main categories or sections of the website. It branches out into subcategories and individual pages as you descend the hierarchy. This visual tool is instrumental in planning and illustrating the architecture of a website. It allows stakeholders, designers, and developers to understand the logical flow and arrangement of content.
Why is hierarchical page structure needed in website?
A hierarchical page structure is crucial for websites due to its fundamental role in enhancing both user experience and search engine optimization (SEO). Here are key reasons why such a structure is needed:
-
User Experience (UX):
- Logical Navigation: A hierarchical structure provides a clear and logical framework for organizing content. This aids users in easily navigating the website, finding the information they seek without unnecessary confusion.
- Intuitive Hierarchy: Users naturally expect a structured layout where information is categorized logically. A hierarchical page structure meets this expectation, ensuring a smoother and more intuitive user experience.
-
Search Engine Optimization (SEO):
- Improved Crawling and Indexing: Search engines use crawlers to navigate and index web content. A hierarchical structure makes it easier for these crawlers to understand the relationship between different pages, leading to more effective indexing.
- Keyword Relevance: The organized hierarchy allows for strategic placement of keywords. As search engines analyze the structure, well-placed keywords in categories and subcategories contribute to improved SEO rankings.
-
Content Discoverability:
-
- Efficient Information Retrieval: With a hierarchical structure, users can efficiently discover and access content. This is particularly important for websites with a vast amount of information, ensuring that users can quickly locate relevant material.
-
-
Scalability and Organization:
-
- Adaptable Growth: As websites expand over time, a hierarchical structure facilitates the seamless incorporation of new pages or content categories. This adaptability is essential for maintaining a well-organized and scalable website.
-
-
User Engagement and Retention:
-
- Reduced Bounce Rates: A clear and hierarchical layout reduces bounce rates as users can easily explore various sections of the website. This encourages prolonged engagement and increases the likelihood of users finding valuable content.
-
-
Consistent Design and Branding:
-
- Unified Aesthetic: Hierarchical structures contribute to a unified and consistent design. This not only enhances the overall aesthetic appeal but also reinforces branding elements across different sections of the website.
-
-
Mobile Responsiveness:
-
- Enhanced Mobile Experience: In an era where mobile browsing is prevalent, a hierarchical structure ensures that the website is responsive and adaptable to various devices. This contributes to a positive mobile user experience.
-
In summary, a hierarchical page structure is essential for creating an organized, user-friendly, and search engine-friendly website. It serves as the backbone for effective navigation, content discoverability, and overall success in the digital landscape.
How to Build Your Website Architecture for SEO services
Building a website architecture tailored for SEO services involves a strategic approach to ensure optimal visibility and performance in search engine rankings. Here’s a step-by-step guide on how to craft an effective website architecture for SEO:
- Define Clear Goals:
- Begin by clearly defining the goals of your SEO services. Understand what you aim to achieve, whether it’s increasing organic traffic, improving rankings for specific keywords, or enhancing overall online visibility.
- Keyword Research:
- Conduct thorough keyword research to identify relevant terms and phrases associated with your SEO services. These keywords will play a crucial role in shaping your website’s content and structure.
- Understand Your Target Audience:
- Tailor your website architecture to align with the preferences and behaviors of your target audience. Consider the information they seek and ensure your structure caters to their needs.
- Logical Hierarchy:
- Organize your website’s pages in a logical hierarchy. Clearly define main categories and subcategories, reflecting the different facets of your SEO services. This hierarchical structure aids both users and search engines in understanding the content flow.
- Optimize URL Structure:
- Craft SEO-friendly URLs that include relevant keywords and reflect the content hierarchy. A clean and organized URL structure contributes to better user experience and search engine crawlability.
- Intuitive Navigation:
- Design an intuitive navigation menu that allows users to easily access key pages related to your SEO services. Navigation should be user-friendly, providing a seamless journey through your website.
- Content Optimization:
- Optimize your content based on the identified keywords. Ensure that each page has relevant, high-quality content that adds value to users. Strategically incorporate keywords while maintaining natural and engaging language.
- Internal Linking:
- Implement internal linking throughout your website. Connect related pages using anchor text that includes relevant keywords. This not only aids user navigation but also strengthens the overall SEO structure.
- Mobile Responsiveness:
- Ensure your website architecture is responsive to different devices, particularly mobile devices. Google prioritizes mobile-friendly websites in its rankings, making mobile responsiveness a crucial aspect of SEO.
- Page Load Speed:
- Optimize the speed at which your pages load. Fast-loading pages contribute to a positive user experience and are favored by search engines. Compress images, minimize code, and utilize browser caching to enhance speed.
- XML Sitemap:
- Create and submit an XML sitemap to search engines. This document outlines the structure of your website, helping search engine crawlers index your content more efficiently.
- Monitor and Adjust:
- Regularly monitor the performance of your website using analytics tools. Analyze user behavior. Track keyword rankings. Make adjustments to your website architecture based on insights gained over time.
By following these steps, you can build a robust website architecture for SEO services. This will align your online presence with best practices. These practices enhance visibility, user experience, and search engine rankings.
In conclusion, if you choose the right website structure and understand the importance of hierarchy, you set the stage for a successful online presence. By also implementing SEO-friendly architecture, you set the stage for a successful online presence. It caters to both your audience and search engines.
Looking to enhance brand presence this year? Look no further than the digital marketing companies. For more information on our services, connect with Bharatlogic. Let us help you reach your goals with our expert assistance.